When someone quickly looks at your website, they decide if they like it in just 50 milliseconds. That’s really fast, right? This quick judgment shows how important it is to organize your website well. It’s like a map that helps people find what they need easily. But why is this organization so important for making the website user-friendly (UX)? Let’s find out.


Similar to other customer-centered strategies, UX hierarchy follows specific principles to ensure your website is both user-friendly and impactful.

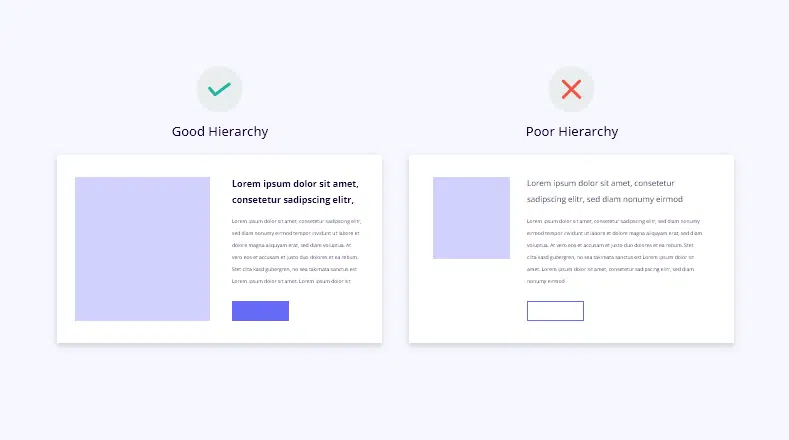
In our website design process, we begin by understanding your priorities. We discuss what matters most to your business, whether it’s showcasing your latest products, making your contact information easily accessible, or highlighting other key aspects. Once we have a clear understanding of your goals, we strategically arrange your content to ensure that the most important elements are prominently featured. This means placing essential information front and center, where it’s immediately visible to visitors.
Meanwhile, less critical content is organized in a way that doesn’t distract from the main focus. We use clear headings and labels to guide users through your site, making it easy for them to navigate and find what they’re looking for. Additionally, we ensure that there’s plenty of space between elements to prevent clutter and allow your content to breathe, creating a visually pleasing and user-friendly experience. Certainly, achieving these goals requires time, research, analysis, and collaboration, but we always keep you informed every step of the way, seeking your feedback to ensure we’re on the right track.
You want everything to be in the right place so visitors can have a great time without getting lost or confused. By arranging things like the sitemap (which shows all the pages on your site), content (like articles or product descriptions), and information (like contact details) in a clear and logical way, you make it simple for users to find what they’re looking for. This not only makes them happier but also keeps them coming back for more.
Remember, UX optimisation is all about putting users first and making sure their experience on your website is smooth and stress-free. And when users have a great experience, it’s good for business too!
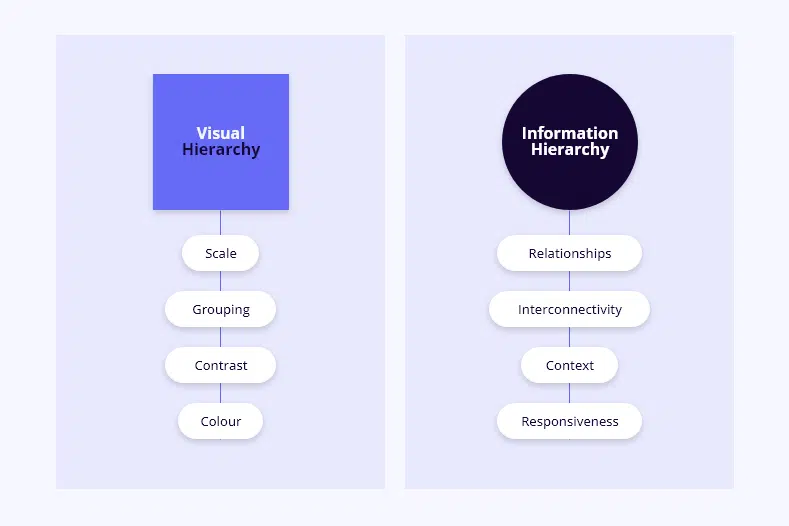
Information hierarchy is all about organizing the content on your website in a way that makes it easy for users to navigate and understand. It involves prioritizing important information, guiding users through the content, and creating a structure that enhances the overall user experience. Find out more about our content strategy here: What’s a content strategy & why you need one.
Sitemap hierarchy acts as a roadmap for your website, showing all the pages and how they’re connected. By organizing the site’s structure effectively, it ensures that visitors can easily navigate through the site and find the information they need quickly, improving their overall experience. For more digital marketing tips, click here: Boost conversions with these UX tips.
Prioritizing UX hierarchy aligns with UX principles, including user-centered design, which focuses on designing products and services based on users’ needs and preferences. By investing in UX hierarchy, businesses can create a more intuitive and enjoyable browsing experience, increasing customer satisfaction and driving business success.